
Image: AVM
If you take a screenshot of web pages to document their content, this usually only captures the visible area. Of course, you could scroll forward a bit at a time, then capture a new section and combine the parts later to create an image.
However, it is much easier and quicker to capture the entire online content straight away. Various screenshot add-ons are suitable for this on the PC: the Fireshot extension, for example, is available for the Chromium-based browsers Chrome, Edge, Opera, and Vivaldi as well as for Firefox.
Firefox and Opera also offer an internal screenshot function, which you can access via the scissors or camera icon in the top right-hand corner. In other browsers, however, the extended screenshot function must first be activated. With all tools, you can choose between “visible area only” and “entire website” when saving a screenshot.

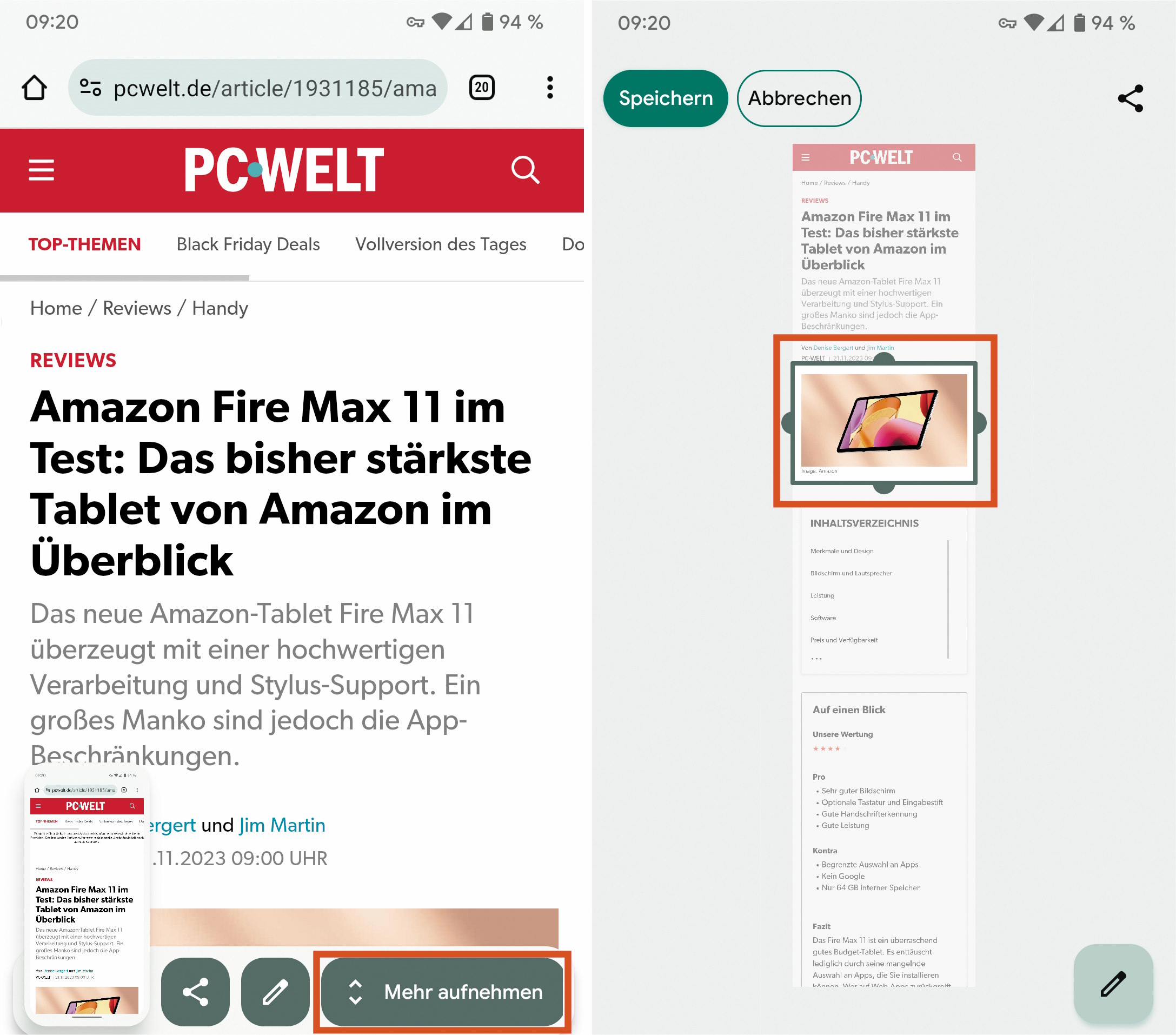
“Capture more” (bottom left) saves entire websites as a screenshot on the Android phone. This is ideal for capturing images (right).
“Capture more” (bottom left) saves entire websites as a screenshot on the Android phone. This is ideal for capturing images (right).
IDG
“Capture more” (bottom left) saves entire websites as a screenshot on the Android phone. This is ideal for capturing images (right).
IDG
IDG
Such a feature also exists on Android smartphones. However, it only comes into play when there is actually more to save than what is already on the display. To create extended screenshots, press the Power-Lower volume key combination as usual.
It will take a moment until the “Capture more” button appears next to the share and edit icons at the bottom of the display — and only for a few seconds. Tap it and use your finger to drag the visible area up or down to the desired section. Next, confirm by tapping “Save.” You will then find the image in the phone’s “Screenshots” directory.
The procedure described is also suitable for saving images on the web on your smartphone. To do this, reduce the size of the section to be saved to the actual image and save it.
This article was translated from German to English and originally appeared on pcwelt.de.
Author: Peter Stelzel-Morawietz

Peter Stelzel-Morawietz schreibt über die Themen vernetztes Zuhause, Windows, Internet und Internet of Things, Cloud, GPS und Navigation, Digitalradio sowie IT im Alltag und Integration im Auto
